好的 我们来到了pjsk国服厨王争霸赛的开服赛比赛现场,首先登场的是朝夕光年它们以一己之力成功代理pjsk国服,享受和其他二游的户口本一样,被出圈人扔飞的感觉。随后赶到现场的是小学生、线虫、公主病、地雷女。就在此刻的危急时刻,国家新闻出版署突然放下版号,SEGA无能为力,朝夕光年斗志昂扬。相信以它们拟人般的智力,定能为pjsk国服拿下 初缤的美誉!
---- 文案参考 卡达《彩六病友时刻》
晚江右海 作品 转载请保留版权声明
原wiki.yuxiangwang0525.com 由网安核定后落实先审后发(管理员除外)。同时经审核:关于举报人指控侮辱人格权的事实不成立,同意恢复服务。 晚江右海的wiki即日起重启服务。
众神归位

我都是什么时候接触的这些IDE(按照时间排序)
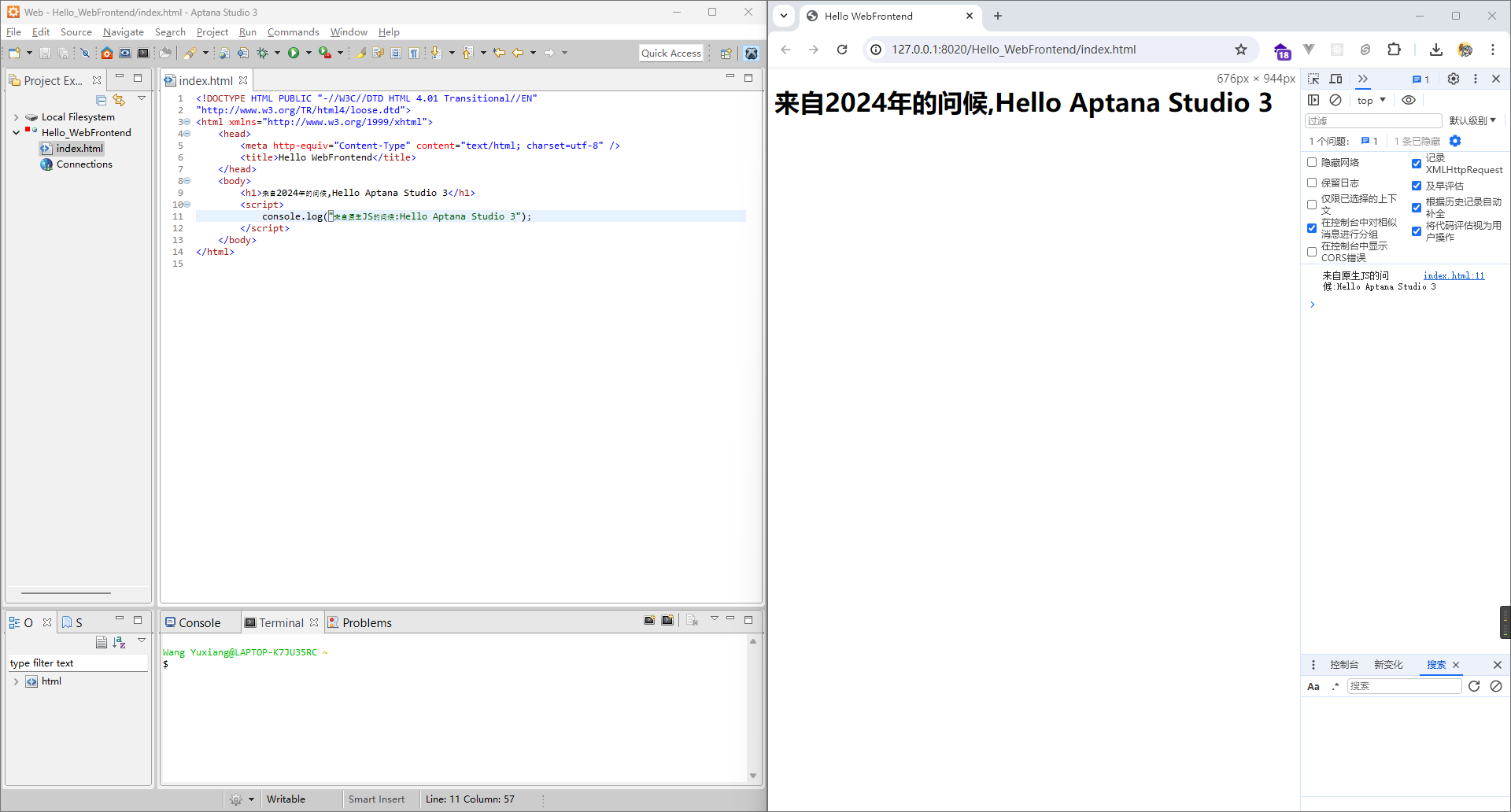
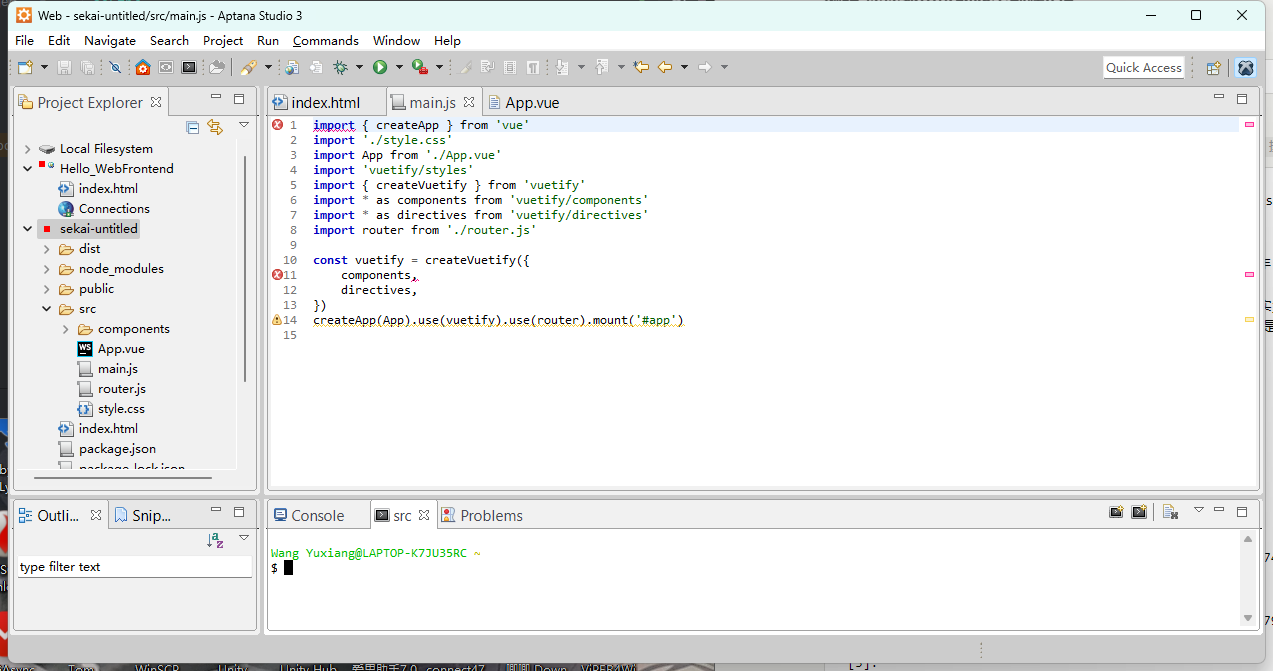
Aptana Studio 3
Java编写,基于eclipse引擎
这是我接触到的最早的前端IDE,放到现在一打开就是扑面而来的eclipse味
现在我才发现,Aptana其实内置了一个不含动态刷新的DevServer,那年LiveServer估计都没有面世
这个IDE主要是当初参加编程课时,授课老师让我们使用的IDE(所以其实js是我接触到的第一门编程语言),然后我才反应过来以前学的ctx控件其实就是canvas(放到现在,canvas也就只能用于互动类页面上了。)。
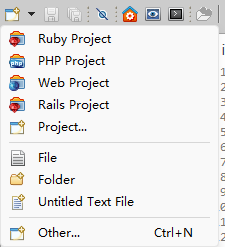
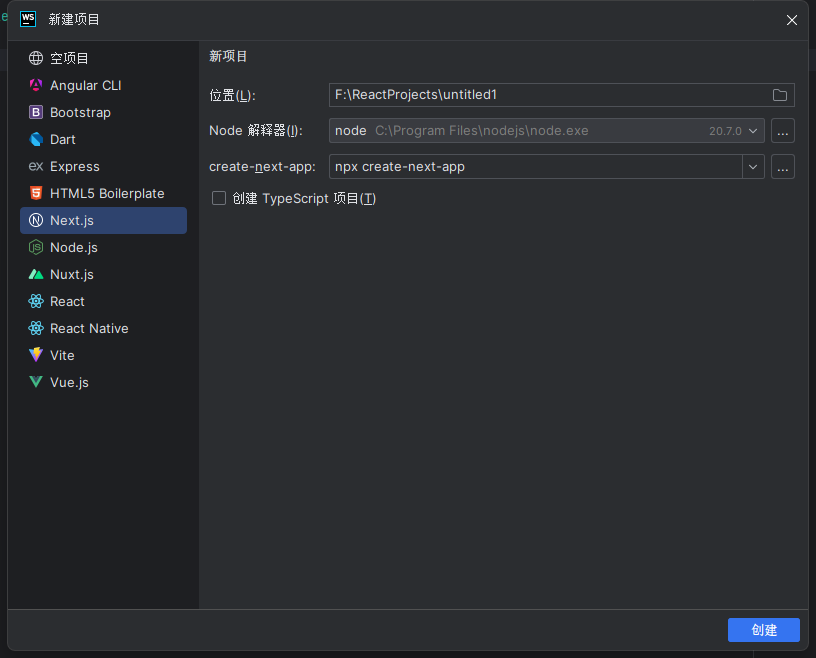
这个IDE算是比较古老的了,看它的创建项目类型就知道:
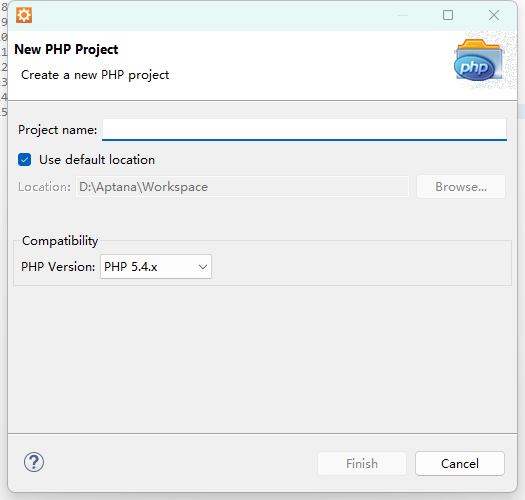
而其中的PHP项目,最高版本也只有5.4
所以如果你拿它打开Vue项目,就会.......
它压根就不识别ES6语法,更别说TypeScript了
总的来说,放在十年以前,它是一款很棒的前端IDE,不过现在也应该寿终正寝了
优点
1.基于Eclipse
2.生态当时还算可以
缺点
1.现在废了
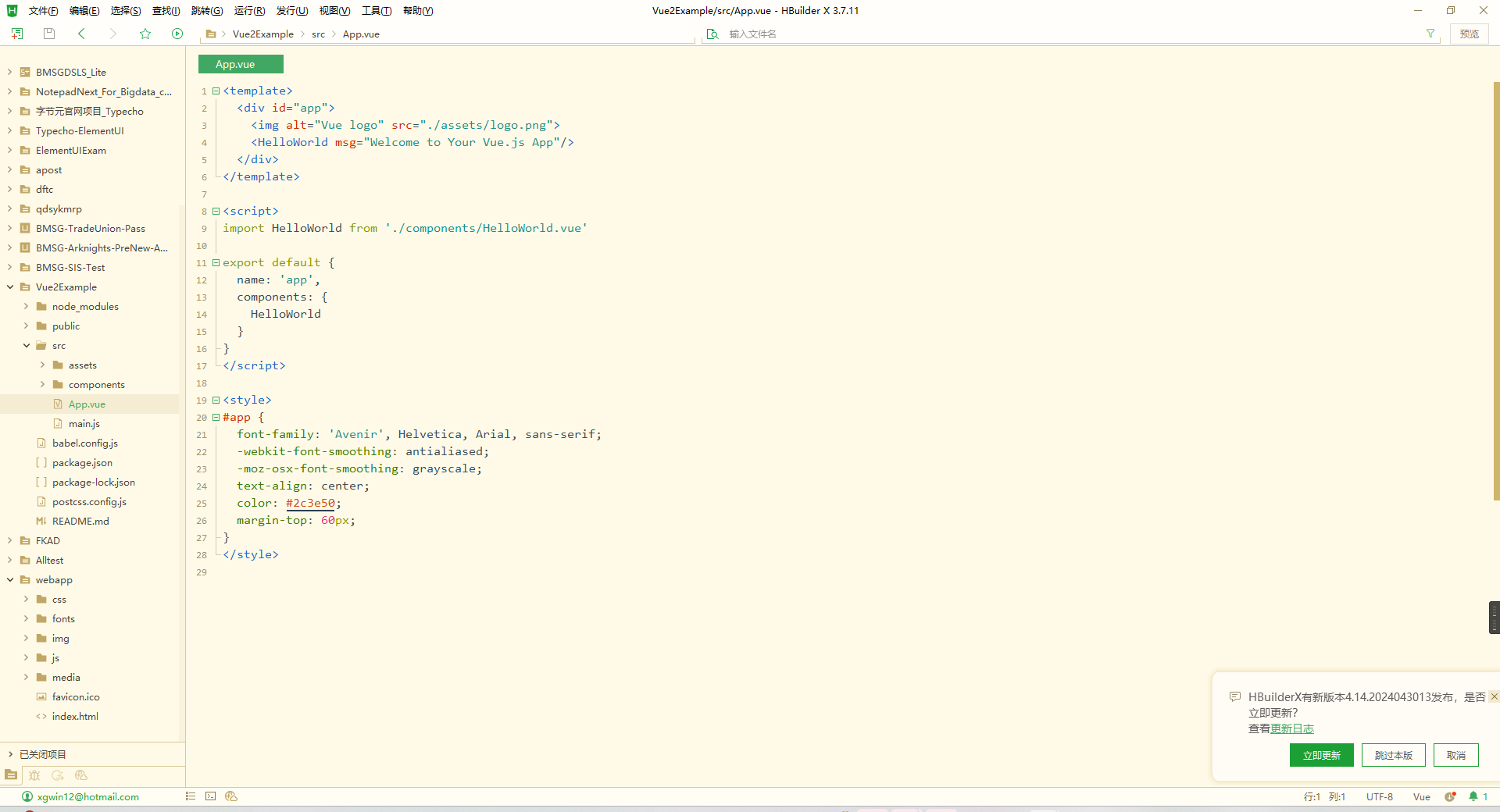
Hbuilder (X)

使用C++和Qt编写,基于其自己搞得不知名引擎。
同上,在我编程课上接触的那个版本的HBuilder还没有X,而且那时候也没有Vue这种框架。
国产IDE,声称为懒人而生,但是个人确实不敢恭维。
这个IDE风格我只能说一个经典,功能上其实还行,但是我用不来。
只能说除了Uni-app,我都不会再用它了。
优点
1.基于Qt,算快的吧
2.生态还算不错
缺点
1.做的确实不像一个正经IDE
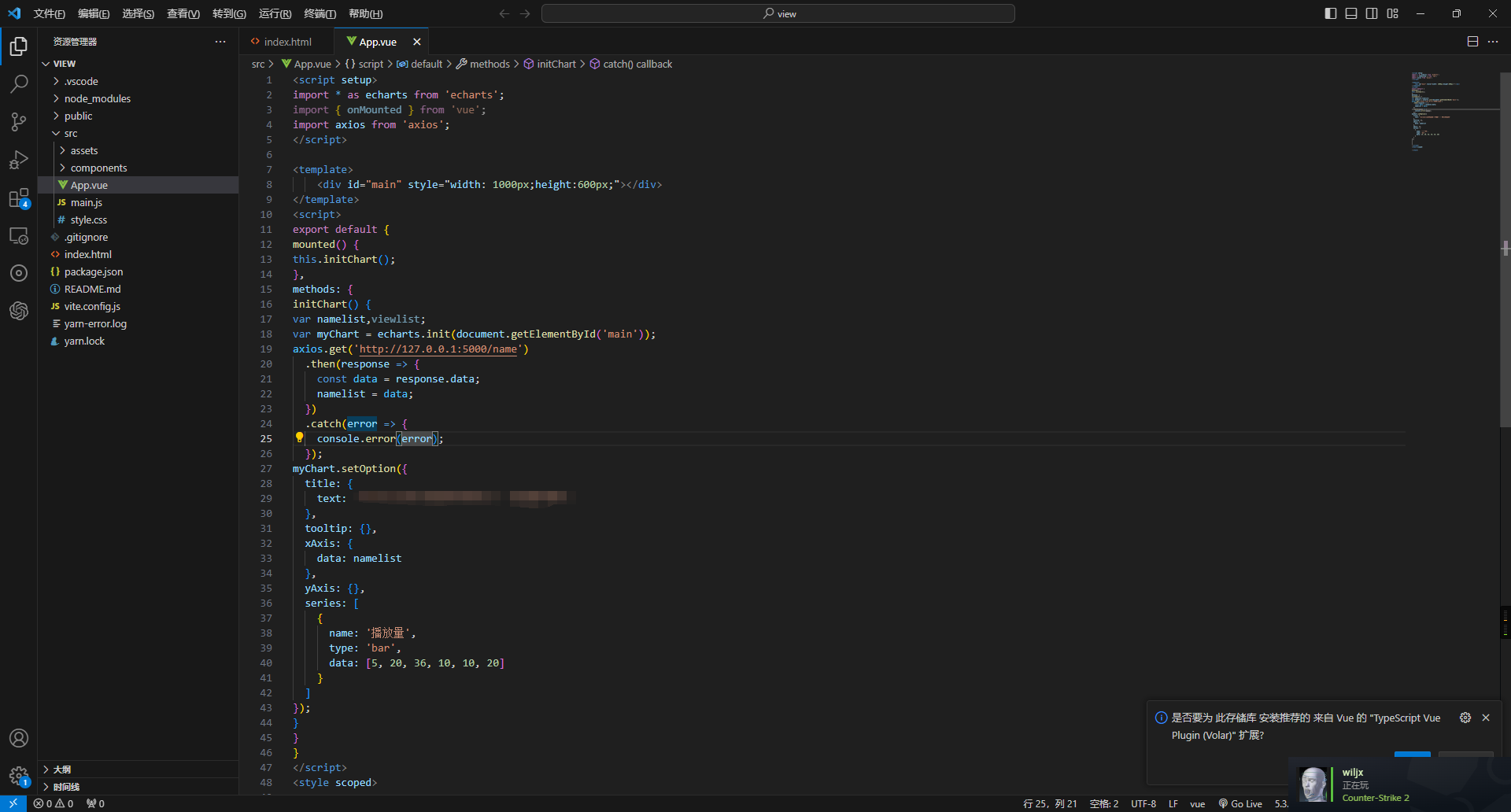
VSCode

基于Electron,chromium Javascript v8引擎,所以应该是JS编写的。
应该是目前最有占比的CE,是的你没看错,它不是IDE。
无话可说,VSCode前几年基本上都被炒翻天了,有目共睹。
本人是VSCode前重度用户,只能说有特点也有致命缺陷。
优点
1.扩展多,社区维护,用户反响很不错
2.方便快捷,即装即用
3.免费开源
缺点
1.基于Electron(喜报,您电脑上又多了一个浏览器!),占用下不去,打开速度慢,运行容易卡死。
2.更新过于抽象
3.插件多但有很多质量不高
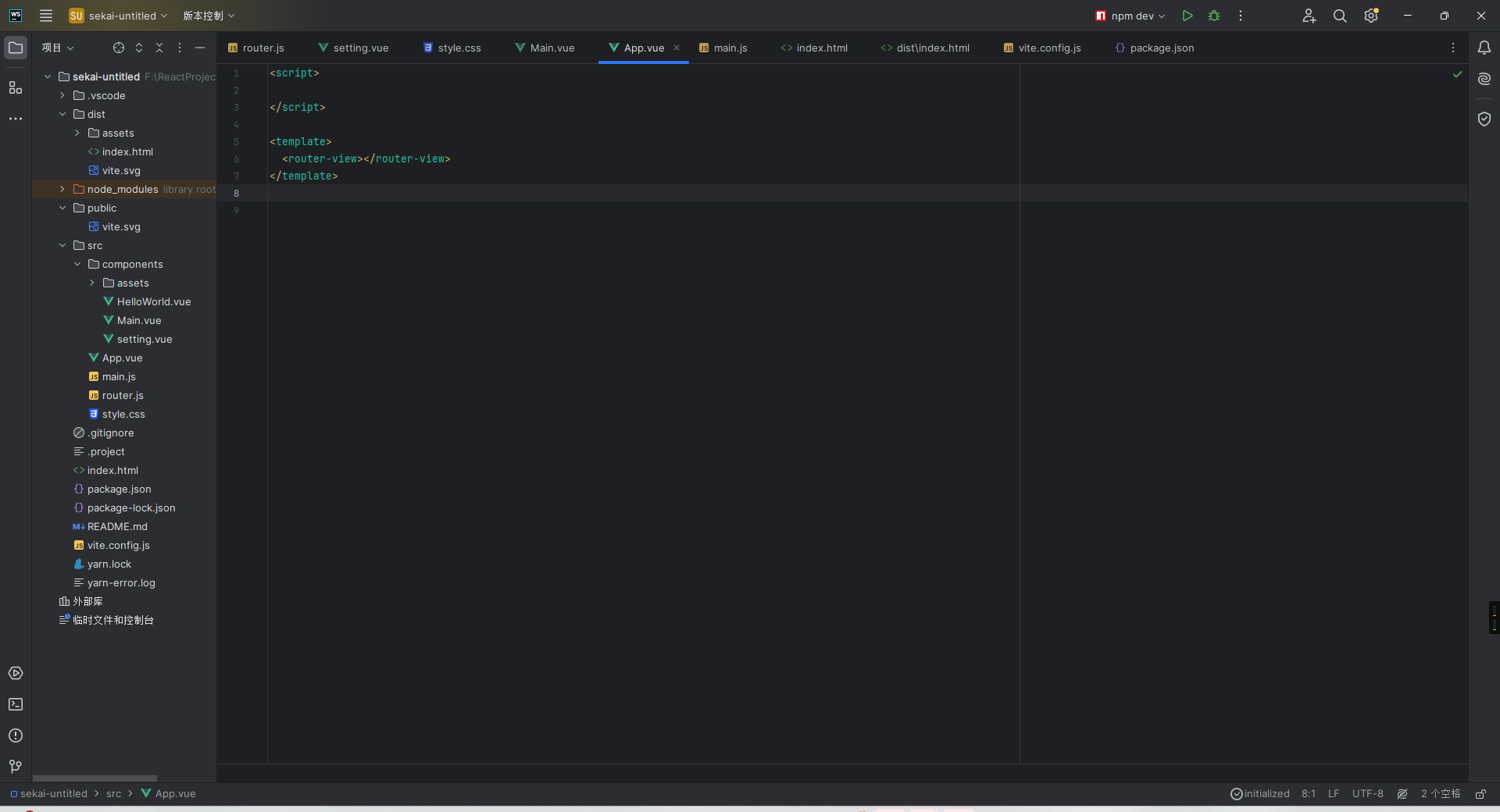
WebStorm

Java编写,IntelliJ引擎
本人目前日用+重度依赖的前端IDE
坚持用了三年的VSCode,终于还是投敌了。
对于前端开发来说,我喜欢的主要是JetBrains的原生框架适配,VSCode想要好好写个Vue还得装一堆乱七八糟的插件
WebStorm属于开箱即用的那种,我个人比较喜欢
最值得的一点其实是IntelliJ引擎,找Bug基本不用乱翻,都能有很迅速的检查。还有编制索引,这些都是VSCode没法比的。
本人试用之后觉得还是WebStorm适合我,遂掏腰包直接投敌JetBrains
优点
1.扩展不算多,但平均质量高
2.开箱即用,比较爽
3.语法检查、代码检查、编制索引很强。
4.有永久回退许可证,买断当前版本(JB老规矩)
缺点
1.付费,一年500多,JB全家桶2000一年
2.不开源(废话)
3.没有社区维护,所以可能有那么一点小毛病
总结
挑选IDE问题没话说,都是:
个人喜好+量力而为,有的人给一个记事本都能写的很开心,但是有的人就需要去用VSCode或者WebStorm但是前端写到现在,我只能说,我见证了像Aptana这样的辉煌IDE,也见证了Hbuilder这种不正经IDE,用了大众都喜欢像VSCode这样的IDE,也自掏腰包买了付费的IDE(WebStorm)。
但是最终我还是觉得WebStorm香
你可能会问,已经有一个叫Vue-APlayer的项目了,你为什么要重复造轮子?
大哥 你不看看这个项目最后更新是什么时候?????
这项目三年以前就停止更新了,一堆Aplayer的原生功能在Vue-APlayer中是Beta版,这下全胎死腹中了。关键要命的是它只支持Vue2,对Vue3兼容死差。哦不对这个项目开发时根本没有Vue 3
废话讲完了,教程开始
首先,安装引入APlayer
npm install aplayer --save
或者
yarn add aplayer
又或者
pnpm install aplayer引入这里有个大坑 那就是官方文档写错了 官方css路径写错了,正确写法应该是:
import 'aplayer/dist/APlayer.min.css'; //目录是小写aplayer!!!!!!!
import APlayer from 'APlayer';是不是觉得挺绕的,为什么我安装的是aplayer,这里却引入的是APlayer,大小写不同?
没办法 我也纳闷.... 也许是官方的屎山代码吧。
然后又是个大坑:
在Vue3中,有了一个新的Hook叫onMounted,但是你把Aplayer放在onMounted初始化不会报错,但是啥都不会显示。
这是因为onMounted这个hook好像访问不到模板或者是页面数据
那么怎么办呢? 那当然是放在mounted()方法中,但是要方法调用:
let ap;
export default defineComponent({
mounted() {
this.initAPlayer();
},
methods:{
initAPlayer() {
ap = new APlayer({
container: document.getElementById('aplayer'),
fixed: true,
autoplay:true,
audio: [
{
"name": "ウミユリ海底譚 ",
"artist": "星乃一歌&望月穂波&初音ミク",
"url": "https://src.yuxiangwang0525.com/overlay/pjsk2.mp3",
"cover": "https://src.yuxiangwang0525.com/overlay/pjskpicture.jpg"
},
]
});
},
},
})好了 教程就这么多 跑路去搞Hadoop去了